Con el incremento en el uso de smartphones para navegar en internet, es una prioridad que los sitios web estén optimizados para ser bien visualizables desde: dispositivos móviles, múltiples resoluciones de pantalla y navegadores. Para eso, contamos con 2 alternativas: El diseño responsive y el Mobile First.
Podría interesarte: Tipos de página web
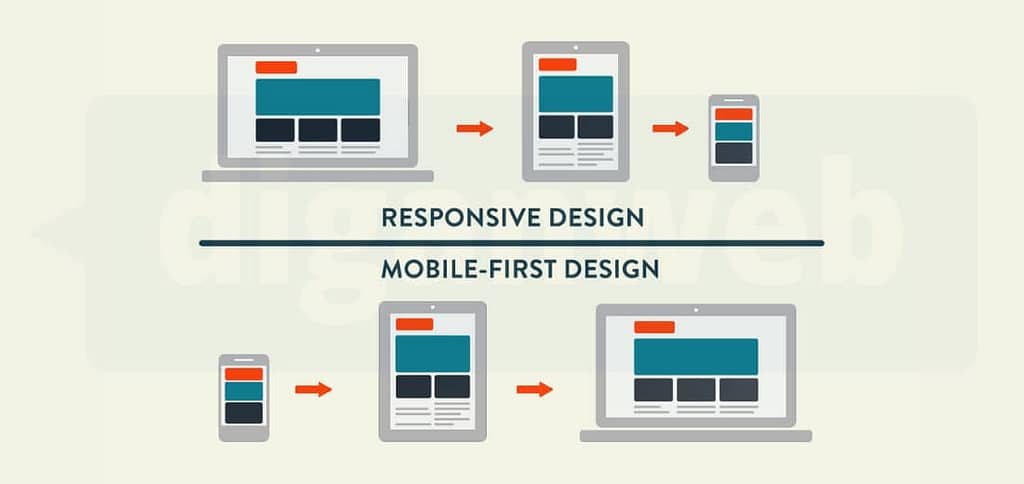
Diseño responsive
En el diseño responsive, se construye un sitio web primero considerando su uso y una mejor experiencia desde computadoras de escritorio o en pantallas grandes. Posteriormente esta estructura se ajusta a tamaños y resoluciones de pantallas mas pequeñas.
Lo anterior permite mostrar la misma información y elementos que podríamos ver desde una computadora. Sin embargo, no garantiza que la navegación dentro del sitio sea tan cómoda y rápida, como lo sería desde una computadora.
Diseño Mobile First
En el diseño Mobile First, primero se diseña la web para uso en dispositivos móviles y luego se adapta para computadoras de escritorio o portátiles, de tal forma que la prioridad es la experiencia desde el dispositivo móvil.
El decidir si el diseño para tu web será responsive o mobile first dependerá de:
– Estrategias comerciales
– Del producto o servicio que brindemos
– Objetivos de nuestros sitio web
– Público objetivo y
– Del presupuesto
¿Qué beneficios nos brinda el Mobile First?
1.- Mejor posicionamiento web: El algoritmo de indexación de Google ha evolucionado pasando a ser Mobile First Index, por lo que prioriza sitios que estén optimizados para uso desde dispositivos móviles. También, al evitar el uso de imágenes de gran tamaño, información y características innecesarias:
– Se beneficia la velocidad de carga
– Disminuye la tasa de abandonos
– Mejora el posicionamiento
2.- Mayor posibilidad de interacción con redes sociales: Las personas que utilizan dispositivos móviles podrán ser mas propensas a compartir el contenido de tu página web con sus contactos o a través de sus redes sociales. Lo anterior, genera una mayor visibilidad y aumento de tráfico hacia tu empresa.
3.- Mejor experiencia en la navegación: Al estar el diseño web estructurado para uso desde dispositivos móviles, permitirá que sea más amigable, cómodo e intuitivo, lo que acompañado de creatividad y originalidad, hará un sitio web más atractivo para los usuarios.
4- Mas económico que una App: Al desarrollarse para brindar una mejor experiencia en la navegación, la estructura y ciertas funcionalidades pueden disponerse de forma tal que nuestra web parezca una App. El costo de desarrollo de una App a descargar de las tiendas Apple o google store, tiene un costo de desarrollo es superior.
El Mobile First no es necesariamente lo mejor para todos los proyectos, por ejemplo para tiendas online de gran tamaño, en las que habrá frecuencia de compra, la tendencia apunta al desarrollo de apps.
Lo que si es cierto, es que si tu enfoque no está en el Mobile first, debes asegurarte que tu sitio web sea responsive, eso si no es opcional!
Google anunció que para septiembre 2020, todos los sitios web serán rastreados y se indexarán por el mobile first index, por lo que si tu sitio web todavía no está optimizado, nosotros podemos ayudarte! Contáctanos
Saludos,